| Crea una nueva solicitud |
Ayuda de SVG Los gráficos vectoriales escalables son un formato de archivo de uso común para proporcionar una descripción geométrica de una imagen utilizando objetos básicos como etiquetas, círculos, líneas, curvas y polígonos. Una imagen se puede reducir o ampliar a un tamaño arbitrario y no sufrirá pérdida de datos de imagen ni se pixelará. SVG es un formato excelente para obras de arte, diagramas y dibujos. Las imágenes SVG se definen en archivos de texto XML. Esto significa que se pueden buscar, indexar, codificar y comprimir. Dado que son archivos XML, las imágenes SVG se pueden editar con cualquier editor de texto, pero también se encuentran disponibles programas de dibujo basados en SVG. Sin embargo, el motor de renderizado utilizado por wiki no es perfecto y puede hacer que la imagen se muestre de forma incorrecta o diferente de cómo se muestra en el editor de vectores de su elección . Esta página permite a los autores que experimentan problemas con los gráficos SVG obtener ayuda para que sus imágenes se incluyan en la wiki de la forma deseada. | Cosas en las que podemos ayudar Entendiendo SVG
Usar SVG de manera adecuada
lo que ves no es lo que obtienes
Algo nuevo
| ||||||
Problemas comunesPrueba de problemasLos siguientes verificadores de SVG pueden ayudarlo a detectar problemas de SVG antes de cargar:
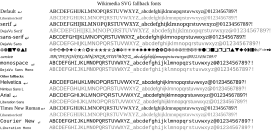
flowRoot no aparece una imagen que contiene flowRoot válido para SVG1.2 Si aparece un recuadro negro, lea c: Usuario: JoKalliauer / RepairFlowRoot cómo resolver este problema, pero no elimine esos objetos ya que pueden contener texto. Las soluciones que se pueden emplear son no usar texto fluido (usando la herramienta de texto sin crear un campo de texto) o convertir el texto en texto normal (por Text-editor o sed-comand , o con Inkscape-GUI o con un lote de Inkscape ), pero para trazar el texto usando "objeto a ruta", ya que no se recomienda el texto de ruta y aumenta el tamaño del archivo. cuestiones de la familia de fuentesFuentes alternativas Debido a restricciones de derechos de autor, MediaWiki no puede usar fuentes propietarias que se encuentran comúnmente en varios sistemas operativos propietarios. Las fuentes como Geneva requieren tarifas de licencia para distribuirse. rsvg no podrá localizar dichas fuentes y el texto no aparecerá en la imagen renderizada. Hay tres soluciones para este problema:
Para facilitar la edición posterior y tamaños de archivo significativamente más pequeños, se recomienda sustituir la fuente por una disponible. Muchas fuentes comunes tienen alternativas no propietarias que son similares en estilo tipográfico, lo que resulta en una interrupción mínima de las imágenes existentes durante la sustitución. Para obtener una lista de las fuentes disponibles en Wikipedia, consulte las fuentes disponibles en Meta. Wikimedia tiene fuentes predeterminadas y utilizará Liberation Serif para Times New Roman y Liberation Sans para Arial . Para obtener más alternativas, consulte c: Help: SVG # fallback . Las fuentes que están disponibles en los servidores de Wikimedia pueden o no estar disponibles en la máquina de un visitante. Si la ubicación o apariencia del texto en la imagen es importante y no hay certeza sobre qué fuentes están instaladas en la máquina de un visitante, entonces puede ser necesario convertir el texto en información de ruta. mala alineación de letras en tamaño de fuente pequeñoLibrsvg calcula las distancias entre letras de manera inexacta para tamaños de fuente de 20px y menos. Para un texto como <svg viewBox = "0 0100100 " xmlns = "http://www.w3.org/2000/svg" > <text x = "20" y = "30" font-size = "5px" > texto de ejemplo < / text> </svg>puedes reemplazarlo con: <svg viewBox = "0 0 1000 1000" xmlns = "http://www.w3.org/2000/svg" > <text x = "200" y = "300" font-size = "50px" > texto de ejemplo < / text> </svg>o con <svg viewBox = "0 0100100 " xmlns = "http://www.w3.org/2000/svg" > <g transform = "scale (0.1)" > <text x = "200" y = "300 " font-size = " 50px " > texto de ejemplo </text> </g> </svg>Faltan imágenes JPEG incrustadas Imagen normal  Imagen rota Cuando un gráfico de trama está incrustado en un SVG, se codifica en datos base64 . Luego, a esos datos se les asigna un tipo MIME en el elemento <image>. En el caso de un JPEG incrustado, el tipo MIME es "image / jpeg". Versiones anteriores de Inkscape(y posiblemente otros editores) asignaron el tipo MIME "image / jpg". Si bien Inkscape y la mayoría de los navegadores web mostrarán una imagen SVG de este tipo sin problemas, el software MediaWiki que rasteriza el archivo SVG tendrá problemas con ella. Al no reconocer el tipo MIME "image / jpg", simplemente habrá un espacio vacío donde se supone que debe estar la imagen. La solución es abrir el archivo SVG en un editor de texto, encontrar el elemento <image>, ubicar "image / jpg", cambiarlo a "image / jpeg" y volver a guardar. A la derecha hay un ejemplo de este problema. Commons SVG Checker busca este problema; consulte Commons: Commons: Commons SVG Checker / KnownBugs # Checks para obtener más detalles. Aunque los navegadores web manejan etiquetas de imagen sin especificar el ancho y el alto , librsvg ignora tales imágenes. banderas de arcoSi los segmentos circulares están distorsionados, a menudo se debe a la reducción de los espacios entre el arco y las banderas, consulte el diagrama siguiente: T217990 para obtener más detalles. Otros problemasSe pueden encontrar más problemas en c: Librsvg_bugs o en Commons: Commons: Commons SVG Checker / KnownBugs , y se pueden encontrar ejemplos en c: Category: Pictures_demonstrating_a_librsvg_bug . Sin embargo, la mayoría de los problemas (para archivos <1 MB) se pueden solucionar usando https://svgworkaroundbot.toolforge.org/ (habilite "ejecutar svgcleaner" y habilite "ejecutar scour" antes de hacer clic en convertir), para una lista más detallada, verifique c: Usuario: SVGWorkaroundBot . Procesando archivosMediaWiki (el software desde el que se ejecuta Wikipedia) utiliza la biblioteca librsvg para rasterizar todos sus archivos svg. La versión del programa rsvg que está instalada en wiki no siempre trama correctamente los archivos SVG de Inkscape u OpenOffice.org y no reconoce algunos formatos en los archivos SVG del editor de texto. El administrador de archivos de archivos de GNOME o c: Commons: Commons_SVG_Checker se basa en librsvg, por lo que se puede utilizar para comprobar la calidad antes se ha subido una SVG. Representación de archivos de InkscapeExiste una solución sencilla para la escasez de librsvg. La operación "Trazar a la ruta", que se encuentra en Menú> Ruta en Inkscape o mediante Ctrl+ Alt+ C, se puede aplicar a todos los objetos que no se renderizan correctamente. Para mantener los SVG editables, esto solo debe hacerse en los archivos que se pretenden cargar, y estos archivos se pueden eliminar posteriormente. A partir de febrero de 2014, los objetos que deben modificarse para que librsvg se muestren correctamente incluyen:
Representación de archivos SVG de OpenOffice.orgLos archivos SVG de OpenOffice.org pueden requerir modificaciones manuales antes de cargarse en Wikipedia. Lograr esto:
NB: Es posible que los anchos de línea de los gráficos vectoriales también deban establecerse explícitamente en OpenOffice.org Draw. Guía de reemplazo de código SVG (ejecutando reemplazar todo usando expresiones regulares de Nedit)
Este procedimiento de exportación SVG ha sido probado usando OO 2.3.0 y OO 3.2.1 con un simple candidato .odg. Representación de archivos SVG del editor de textoLos archivos SVG creados desde cero en un editor de texto pueden utilizar cualquier sintaxis SVG válida, siempre que su navegador admita la versión dada de la especificación SVG. En Wikipedia, sin embargo, los SVG son interpretados por la biblioteca librsvg para crear vistas previas PNG en diferentes tamaños de imagen. Esa biblioteca solo reconoce un subconjunto de toda la sintaxis SVG válida y puede representar su SVG sin muchas funciones. Para evitar estas deficiencias en la biblioteca, existen ciertos parámetros que deben formatearse de maneras específicas o se les debe asignar un valor de solución alternativa para que librsvg represente con precisión las vistas de su archivo SVG. <mask> parámetro maskUnits = "userSpaceOnUse"La biblioteca librsvg no interpreta correctamente el valor de parámetro stroke-dasharrayLa biblioteca librsvg no acepta un Use xlink: href = , no href = solo, en | |||||||

He subido hojas de cálculo .xlsx (Microsoft Excel) que generan automáticamente código XML para gráficos en formato SVG.
Simplemente pegue sus datos XY en la hoja de cálculo y especifique las dimensiones de la imagen, el número de líneas de cuadrícula, los tamaños de fuente, etc. La hoja de cálculo genera instantánea y automáticamente una columna de código XML que simplemente copia y pega en un editor de texto y guarda como Archivo ".svg". Produce un código SVG ajustado, evitando las "cosas extra" que inserta Inkscape, y debería ahorrarle tiempo.
Los comentarios y sugerencias en mi página de discusión son bienvenidos. RCraig09 ( charla ) 23:41, 19 de febrero de 2021 (UTC)
- Rayas de calentamiento (descarga v3.8) produce código XML para aplicaciones deEd Hawkins calentamiento rayasgráficos. El usuario elige rayas verticales u horizontales; o elipses concéntricos, globos (con líneas de longitud / meridianos), corazones, triángulos, diamantes, rectángulos, pentagramas / estrellas, hexágonos u octágonos; elige el orden de datos normal o inverso (actualizado el 3 de junio de 2021). Haga clic aquí para ver ejemplos de rayas calefactoras incrustadas en diferentes formas.
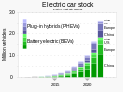
- Gráficos de líneas (descarga v2.2) : acepta hasta cinco conjuntos de datos para gráficos de LINEAS (ejemplo a la derecha) (actualizado el 12 de junio de 2021).
- Gráficos de barras verticales (gráficos de columnas) (descarga v1.1) : acepta hasta seis conjuntos de datos paraGRÁFICOSDEBARRASVERTICALES(GRÁFICOSDE COLUMNA): alterna entre gráficos agrupados y apilados; el usuario puede ajustar "Yfloor": el nivel Y (generalmente = 0) desde el cual las columnas suben o bajan; el usuario elige mantener o ignorar los valores de entrada negativos (ejemplo a la derecha) (actualizado el 30 de abril de 2021).
- Gráficos de barras horizontales (descarga v1.0) : acepta hasta seis conjuntos de datos paraGRÁFICOSDEBARRASHORIZONTALES: alterna entre gráficos agrupados y apilados; el usuario puede ajustar "Yfloor", el valor (generalmente = 0) desde el cual se extienden las barras; el usuario elige mantener o ignorar los valores de entrada negativos (actualizado el 9 de junio de 2021).
- Gráficos de dispersión (descarga v1.0) : acepta hasta cinco conjuntos de datos para PARCELAS DE DISTRIBUCIÓN (actualizado el 14 de junio de 2021).
- Gráficos circulares (descargar v1.0) : Acepta una serie de hasta 36 elementos para los GRÁFICOS PIE (actualizado el 25 de marzo de 2021).
Vea ejemplos en Categoría: diagramas SVG creados con hoja de cálculo .
Asistencia
Si tiene un archivo SVG complicado con un problema que no se describe, o no puede averiguar de qué estaba hablando la sección anterior, simplemente puede solicitar ayuda publicando una nota rápida a continuación que describa el problema, además de proporcionar enlaces. a los archivos que presentan estos problemas. ¡No olvide firmar su nombre con cuatro símbolos de tilde (~~~~) y un editor intentará responder aquí para ayudar!
Cuando esté satisfecho de que se haya cumplido una solicitud, simplemente deje una nota para que la solicitud se pueda archivar más tarde, según sea necesario.
Una fuente alternativa de ayuda es Commons: Graphics Village pump .
| 1: abril de 2008 - julio de 2008 2: julio de 2008 - febrero de 2009 3: febrero de 2009 - mayo de 2010 4: mayo de 2010 - noviembre de 2010 5: febrero de 2011 - enero de 2013 6: enero de 2013 - septiembre de 2017 7: octubre de 2017 - febrero de 2020 8 : Febrero de 2020 - presente |
Crea una nueva solicitud
Firma de Libuše Šafránková
Hola, ¿alguien podría reproducir esta firma: Archivo: LŠ podpis.jpg ? La actriz falleció esta semana. Gracias, - Pakeha ( charla ) 16:02, 11 de junio de 2021 (UTC)
- @ Pakeha : Esta página es más para problemas con svg.
- Si te gusta que el jpg se vectorice, probablemente deberías preguntar en Wikipedia: Graphics_Lab / Illustration_workshop - Johannes Kalliauer - contrib. 18:02, 11 de junio de 2021 (UTC)
 Listo ¡ Gracias por tu consejo! - Pakeha ( conversación ) 19:39, 13 de junio de 2021 (UTC)
Listo ¡ Gracias por tu consejo! - Pakeha ( conversación ) 19:39, 13 de junio de 2021 (UTC)
vector que se muestra completamente transparente
Intento cargar un vector en los comunes y sigue apareciendo como transparente. Cuando coloco en Inkscape y la vista previa del archivo antes de cargarlo, se muestra el logotipo. ¿Alguna razón para esto?
Enlace: c: Archivo: State_farm_arena.svg Troutfarm27 (Discusión) 07:09, 16 de julio de 2021 (UTC)
- Posiblemente sean los
mask="url(#mask-2)"atributos que ocurren seis veces en las<path />etiquetas; no puedo encontrar dóndemask-2está definido. ¿Ha intentado pasar la imagen a través de c: COM: Commons SVG Checker ? - Red rose64 🌹 ( charla ) 07:58, 16 de julio de 2021 (UTC)- @ Redrose64 : Lo puse a través del verificador SVG y, aunque no se muestra allí, sí se muestra cuando hago clic en el botón "archivo original" en commons. Tampoco sé cómo resolverlo, ya que lo tomé directamente del sitio web de la arena. Troutfarm27 (Discusión) 03:14, 17 de julio de 2021 (UTC)
Actualización: pude resolver el problema. Volví a cargar el logo en c: File: State_farm_arena_logo.svg . ¡Gracias por señalar eso, Redrose64! Troutfarm27 (Discusión) 09:46, 21 de julio de 2021 (UTC)